はじめに ―― システムは肥大化し、現場は疲弊する
クラウド、AI、IoT、ブロックチェーン。朝起きるたびに「新しい何か」が生まれ、企業は「乗り遅れるな」という呪文を浴びせられ続けています。しかし最新技術を積み上げるほど、操作画面は分裂し、パスワードは増殖し、マニュアルは分厚くなり、現場は「便利なはずのDX」に疲れ果てていく――このパラドックスをどう解くか。
私たち合同会社マウンテンフィールドは、「バックエンドは無限大に組めていい。でもユーザーインターフェースは一択でいい」というシンプルな答えに行き着きました。その“一択”が、1日平均51回※開いているLINEです。
※出典:LINE社 2024年国内利用実態調査
1. UIはたった一枚のトーク画面でいい
スマートフォン上には無数のアイコンが並びます。けれど多くの人が、一日のほとんどを過ごすのは数個のアプリにすぎません。日本で群を抜くのがLINE。家族と、同僚と、取引先と。メッセージ、スタンプ、写真、動画。もはやLINEは「アプリ」ではなく生活の“空気”です。
そこで私たちは、ERPでもOCRでもIoTでもAIでも、どんなシステムのフロントエンドもLINEに吸収する方針を取りました。ユーザーが触るのは、
「トーク欄にメッセージを打つ」
「ボタンをタップする」
「画像を」送る
これだけ。裏で走る処理がどれほど複雑でも、操作の学習コストはゼロ秒です。
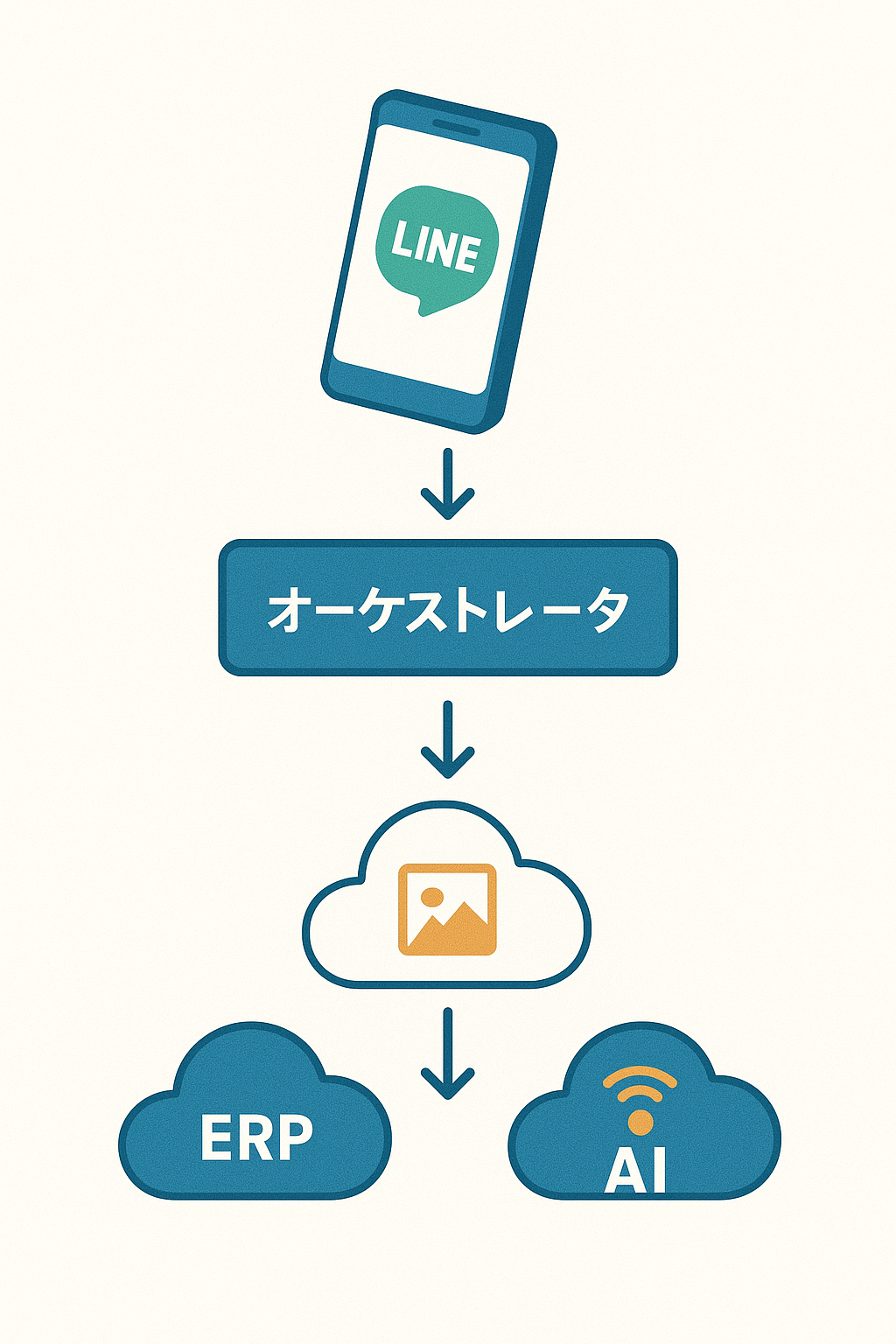
2. 無限大バックエンドを束ねる“片想いアーキテクチャ”
LINEから受け取ったWebhookは、Orchestratorと呼ぶハブに到達します。そこから先は無限に枝分かれできる世界。基幹システムのAPIへ投げてもいいし、Pythonで動く画像解析AIへ送ってもいい。センサーから上がるMQTTを拾ってもいい。
重要なのは「UIはLINEに片想い」という非対称構造です。
- 裏側は際限なく増やしてもよい。
- しかし表側は決して増殖させない。
このルールがあるからこそ、「新システムを入れたら現場が混乱する」というDXのジレンマを解消できます。
表はシンプル、裏はガチ。
マウンテンフィールドの永遠のテーマです。
3. “普段のLINE風”に偽装する体験設計
単にBotをつくるだけでは足りません。私たちは“普段のLINE風”を守るために、三つの設計原則を置いています。
- 10秒ルール――ユーザーが送信してから何らかのレスポンスが返るまで、心理的限界は10秒。重い処理は非同期に回し即時に受理メッセージを返す。
- 文脈記憶――会話は連続ドラマ。Redis等で直前のステータスを短期保持し、「さっきの見積もりどうなった?」に自然な応答を返す。
- タップ優先――人はタイピングよりタップを好む。クイックリプライ、カルーセル、リッチメニューを駆使し、文字入力を最小限に。
こうして完成するのは、「Botと話している」という違和感すら消え去った**“業務と雑談のシームレス空間”**です。

4. ユースケース物語 ―― 組み合わせは自由自在
4‑1 画像AI × LINE ―― 倉庫の箱が自分で在庫報告する
深夜の倉庫。アルバイトがスマホで箱を撮影しLINEに送る。BotはOCRで品番を読み取り、AIで箱のサイズから重量を推定、在庫DBを更新。「残30/次回入荷4 / 25」と15文字で返信。アルバイトはスタンプで「了解」を返し、作業は終了。キーボードは一切触っていない。
4‑2 IoT × LINE ―― 機械が“痛み”をトークで訴える
振動センサーが異常値を検知するとPub/Sub経由でBotがLINEグループへ。「#機械7 振動レベル5 超過⚠️ 対応しますか?」。現場主任が「一次対応する」ボタンをタップすると、手順書PDFとチェックリストが自動で送信される。
4‑3 ERP × LINE ―― 請求書作成をスタンプで終わらせる
月末23時。経理担当が「締めるよ」とつぶやくと、Botが売掛データを会計APIへ送り込み、PDF請求書を生成。「請求書できたよ👍」という一行とダウンロードリンク。担当は寝る前に親指スタンプを返すだけで、月次処理が終わる。
5. 導入までの物語 ―― UIを先に、裏側は後で
- LINE UXモック
まずは紙芝居レベルで「ユーザーがどんなメッセージを送り、Botがどう返すか」を決める。ここで現場の笑顔を取れなければ、裏側はいくら豪華にしても無駄だ。 - バックエンド結線
既存システム/APIをオーケストレータにぶら下げる。足りない機能はノーコードでも小さなLambdaでも良い。UIは一切変えず、裏側だけが成長する。 - 負荷テスト&体感調整
“5秒ルール”を守れるか徹底検証。もし超えたらキャッシュ、キュー、Edge Function――技術の引き出しを総動員して体験速度を死守する。
この三幕で、最短3か月。「あれ、使い方説明なくても動くやん?」という驚きを引き出す。
6. マウンテンフィールドという選択肢
私たちは「裏で何が動いていようと、UIは一枚」という思想のもと、40名超の副業クリエイターとともに設計・実装・保守を行っています。フルスタックエンジニア、ノーコード職人、業務設計コンサル、漫画家まで、多様な肩書きが“LINE風体験”を磨き上げる。
創業は2023年。まだ若い会社ですが、「UIを増やさないDX」に共感する仲間とクライアントが急速に集まり、神戸を拠点に大阪・東京・バンコクへ広がりつつあります。裏側の技術は日々変わる。それでもユーザーが触る画面は変えない。この矛盾を楽しめる人と、これからも組み、学び、つくり続けます。
7. 雑談から始めよう ―― DXという言葉を置き去りに
もしあなたの頭に「こんなこと、LINEでできるかな?」という小さな灯がともったなら、それがスタートラインです。要件定義書も稟議書も、最初は要りません。まずは雑談を。雑談の中に、本音の課題と、無限大バックエンドへ伸びる糸口が隠れています。

DXという四文字を忘れて、普段のトークに課題を忍ばせてみてください。私たちはその課題を裏側で無限大に拡張し、あなたが触る画面だけを“いつものLINE”に保ち続けます。